Configuring Callback
Callback for Order Status Updates
To promptly inform merchants about changes in the status of processed orders, we send POST requests with order data to the merchant's endpoint.
In the merchant's user interface, there is a feature for each shop to set up a unique URL designated for receiving order status updates. You have the flexibility to specify a unique URL for each individual shop, or you can assign the same URL to all shops for order status updates.
Whenever there is an update to an order's status, a POST request is dispatched to the URL you have configured.
There are two ways to configure the callback for order status changes:
- Set up a standard callback for the shop.
- Specify the
webhookUrlin thepaymentSettingsobject in the request to the Create Order endpoint for each order during its creation.
If you specify the webhookUrl when creating an order, the callback will be sent to this address for that order and not to the standard callback address set up for the shop.
Additionally, we include a control signature in the headers, api-notification-sign (SHA512), to safeguard the security and authenticity of the data received.
For this purpose, you must get your YOUR_SECRET_KEY in the Developers section of the merchant admin panel. See how to.
To generate the signature on your side, to compare it with the received signature, you must take the entire callback payload as it is received, without omitting any part of it, and generate the signature.
Below is an example of signature generation (this is just an example, not ready-to-use code). You need to use the data received in the callback:
Example of signature generation algorithm:
Received JSON via webhook.
The header contains api-notification-sign = 15e48b12bbedf96e8e030127219a5d312bb70726c9e11896fab04d48fa71cd55d728e994605128eb9b1d86977d1fe83268b5f6ba7b3145f6fa7f34cf55fab88c
{
"data": {
"id": 800003,
"shopId": 115,
"orderNumber": "test0333444444444444444441",
"orderStatus": "cancelled",
"cost": {
"amount": "56",
"currency": "CLP"
},
"timeLimit": "2024-07-29T11:20:49+00:00",
"orderCreatedAt": "2024-07-29T11:16:39+00:00",
"orderPaidAt": null,
"autoCapture": true,
"payments": [
{
"paymentId": "815556",
"paymentType": "registered",
"parentPayment": null,
"cost": {
"amount": "56",
"currency": "CLP"
},
"acquirer": {
"code": "alps"
},
"instrumentType": "card",
"paymentDetails": null,
"providerPaymentId": null
}
],
"customer": null
}
}
Signature generation script.
For example, YOUR_SECRET_KEY = 2510b863-0d7c-4af3-9711-17ba4023f780.
- PHP
- Python
$phpInput = array(
'data' => array(
'id' => 800003,
'shopId' => 115,
'orderNumber' => 'test0333444444444444444441',
'orderStatus' => 'cancelled',
'cost' => array(
'amount' => '56',
'currency' => 'CLP'
),
'timeLimit' => '2024-07-29T11:20:49+00:00',
'orderCreatedAt' => '2024-07-29T11:16:39+00:00',
'orderPaidAt' => null,
'autoCapture' => true,
'payments' => array(
array(
'paymentId' => '815556',
'paymentType' => 'registered',
'parentPayment' => null,
'cost' => array(
'amount' => '56',
'currency' => 'CLP'
),
'acquirer' => array(
'code' => 'alps'
),
'instrumentType' => 'card',
'paymentDetails' => null,
'providerPaymentId' => null
)
),
'customer' => null
)
);
$message = json_encode($phpInput, JSON_UNESCAPED_SLASHES | JSON_UNESCAPED_UNICODE);
$sign = hash_hmac('sha512', $message, 'YOUR_SECRET_KEY'); // Replace 'YOUR_SECRET_KEY' with your actual secret key
echo $sign;
import json
import hashlib
import hmac
data = {
'data': {
'id': 800003,
'shopId': 115,
'orderNumber': 'test0333444444444444444441',
'orderStatus': 'cancelled',
'cost': {
'amount': '56',
'currency': 'CLP'
},
'timeLimit': '2024-07-29T11:20:49+00:00',
'orderCreatedAt': '2024-07-29T11:16:39+00:00',
'orderPaidAt': None,
'autoCapture': True,
'payments': [
{
'paymentId': '815556',
'paymentType': 'registered',
'parentPayment': None,
'cost': {
'amount': '56',
'currency': 'CLP'
},
'acquirer': {
'code': 'alps'
},
'instrumentType': 'card',
'paymentDetails': None,
'providerPaymentId': None
}
],
'customer': None
}
}
message = json.dumps(data, separators=(',', ':'), ensure_ascii=False)
secret_key = 'YOUR_SECRET_KEY' # Replace with your actual secret key
sign = hmac.new(secret_key.encode('utf-8'), message.encode('utf-8'),hashlib.sha512).hexdigest()
print(sign)
Script result: 15e48b12bbedf96e8e030127219a5d312bb70726c9e11896fab04d48fa71cd55d728e994605128eb9b1d86977d1fe83268b5f6ba7b3145f6fa7f34cf55fab88c.
Setting up the callback data
- Log in to your merchant admin panel:
- Production: Loading link...
- Testing environment: Loading link...
- Production:
- Confirm that your account role is set to Developer or Admin, as this roles is necessary to access the Developers section.
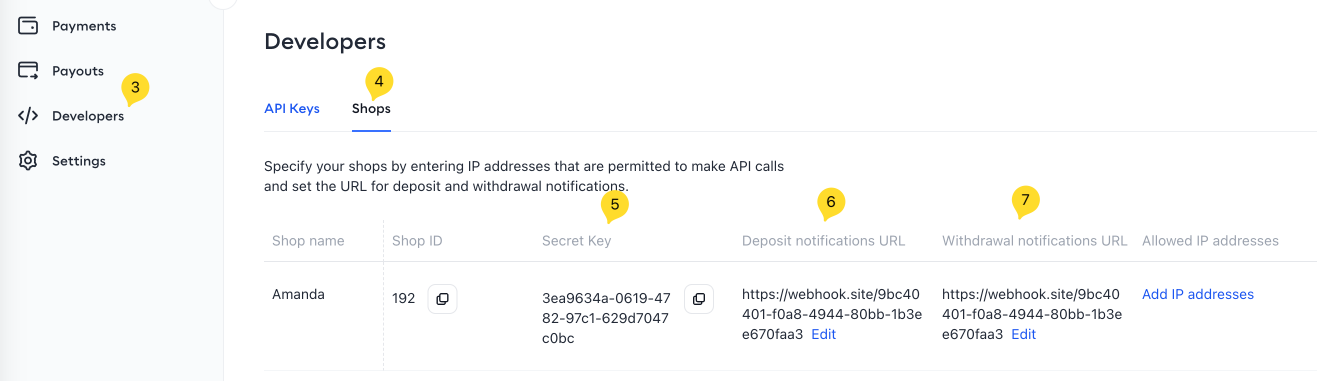
- In the sidebar menu, locate and select the Developers section.
- Within this section, find and click on the Shops subsection.
- Copy the Secret Key, which will be used to sign incoming requests from us (
YOUR_SECRET_KEY). - In the Deposit notifications URL, specify the address that will receive our POST request when the status of an order changes, applicable for incoming payments (section: orders).
- In the Withdrawal notifications URL, specify the address that will receive our POST request when the status of a payout changes, applicable outgoing payments (section: payouts).

Manual resending of callbacks
The administrative panel includes the ability to manually resend callbacks for order and payout statuses. When this feature is used, the current status of the order or payout will be sent to the configured callback URLs.
To manually resend a callback:
- Log in to your merchant admin panel:
- Production: Loading link...
- Testing environment: Loading link...
- Production:
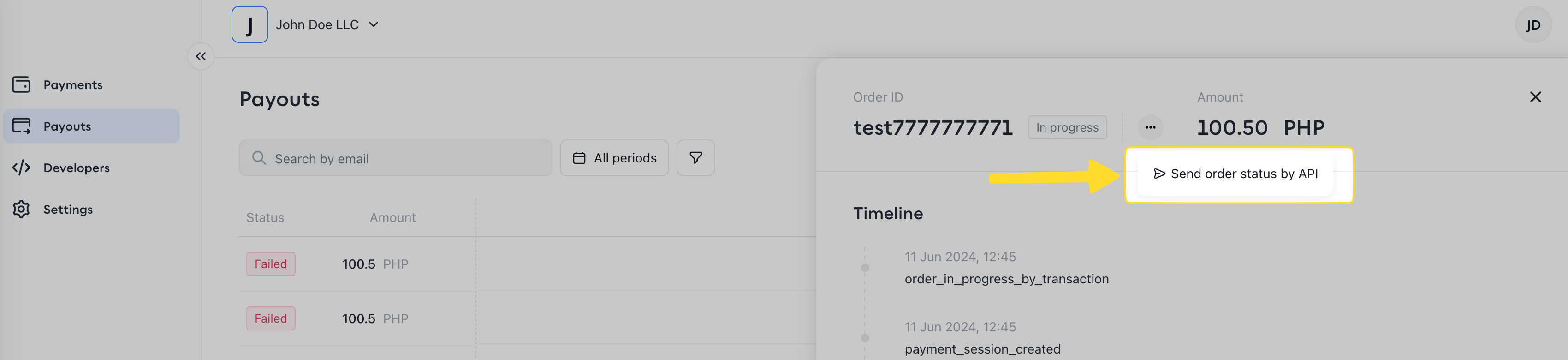
- Navigate to the order or payout details page for which you want to resend the callback.
- Click on the three dots button and select the Send order status by API option to send the current status to the specified callback URL.